How To Create Patterns In Photoshop

Repeating Patterns In Photoshop – The Basics
In this tutorial, we'll learn the basics of making and using simple repeating patterns in Photoshop. We're just going to cover the essential steps here to get things started, but one time you understand how repeating patterns work and how easy they are to create, you'll quickly find on your own that there's virtually no limit to their creative potential in your designs, whether you're edifice a unproblematic groundwork for a scrapbook or spider web folio or using them as part of a more circuitous consequence.
This tutorial will encompass the three main parts to working with repeating patterns. First, we'll design a single tile which will somewhen become our repeating pattern. Next, we'll learn how to relieve the tile as an actual pattern in Photoshop. Finally, with our new blueprint created, we'll learn how to select the pattern and make it repeat across an entire layer! In the next set of tutorials, we'll take repeating patterns further by adding colors and gradients, using alloy modes to alloy multiple patterns together, creating patterns from custom shapes, and more than!
I'll be using Photoshop CS5 here, but the steps apply to any recent version of Photoshop.
Step 1: Create A New Document
Let's begin by creating a single tile for the pattern. For that, nosotros need a new blank document, and then go upwards to the File card in the Menu Bar along the acme of the screen and choose New:

Go to File > New.
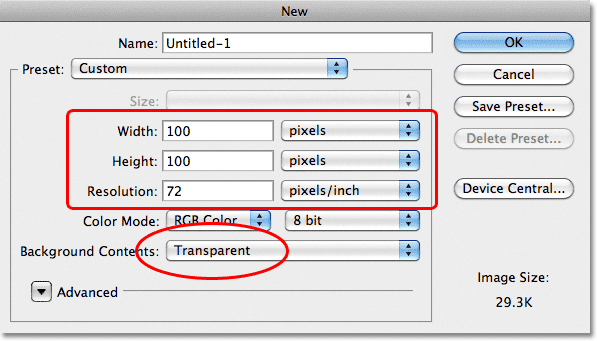
This opens the New Document dialog box. Enter 100 pixels for both the Width and Acme. The document's size will determine the size of the tile, which will affect how often the blueprint repeats in the document (since a smaller tile will need more repetitions to fill the same corporeality of space than a larger tile would). In this example we'll be creating a 100 px 10 100 px tile. Yous'll desire to experiment with different sizes when creating your ain patterns later.
I'll leave my Resolution value set to 72 pixels/inch. Set the Groundwork Contents to Transparent so our new document will have a transparent groundwork:

Enter the width and height of your document and make certain Background Contents is set to Transparent.
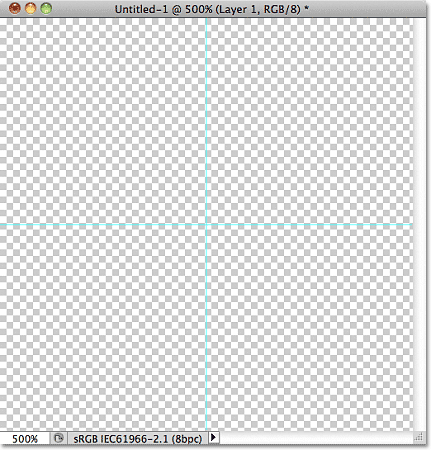
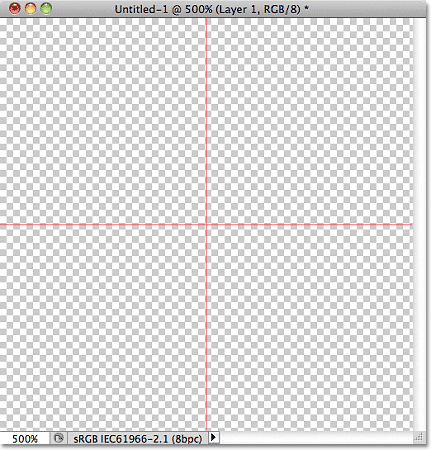
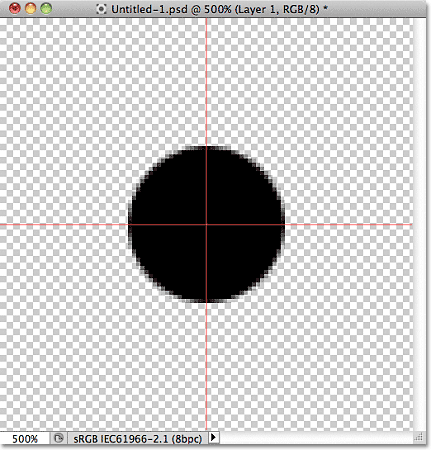
Click OK when you're done to close out of the dialog box. The new document appears on your screen. The checkerboard design filling the document is Photoshop'due south way of telling u.s.a. that the groundwork is transparent. Since the document is rather small at simply 100 px x 100 px, I'll zoom in on it by holding down my Ctrl (Win) / Command (Mac) key and pressing the plus sign ( + ) a few times. Here, the document is zoomed in to 500%:

The new blank document, zoomed in to 500%.
Footstep ii: Add Guides Through The Center Of The Document
We need to know the exact center of our document, and nosotros can find it using Photoshop's guides. Go up to the View bill of fare at the top of the screen and choose New Guide:

Go to View > New Guide.
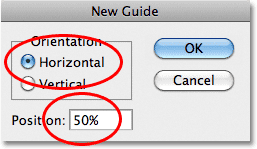
This opens the New Guide dialog box. Select Horizontal for the Orientation, then enter 50% for the Position. Click OK to close out of the dialog box, and you'll see a horizontal guide announced through the center of the document:

Select Horizontal and enter 50% for the Position.
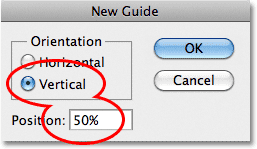
Go dorsum up to the View menu and in one case again choose New Guide. This fourth dimension in the New Guide dialog box, select Vertical for the Orientation and again enter fifty% for the Position:

Select Vertical and enter 50% for the Position.
Click OK to close out of the dialog box, and yous should now have a vertical and horizontal guide running through the centre of the document. The point where they run across is the verbal center. The default guide color is cyan so they may be a scrap hard to see in the screenshot:

A vertical and horizontal guide runs through the eye of the certificate.
Changing The Guide Color (Optional)
If you lot're having trouble seeing the guides considering of their light color, yous can change their color in Photoshop'south Preferences. On a PC, go up to the Edit card, cull Preferences, then cull Guides, Grid & Slices. On a Mac, go up to the Photoshop menu, choose Preferences, so cull Guides, Grid & Slices:

Select the Guides, Filigree and Slices Preferences.
This opens Photoshop's Preferences dialog box set to the Guides, Filigree & Slices options. The very get-go option at the superlative of the list is Guide Colour. As I mentioned, information technology'due south set to Cyan past default. Click on the word Cyan and choose a dissimilar colour from the list. Yous'll run across a preview of the colour in the certificate window. I'll change mine to Lite Blood-red:

Selecting Light Red as the new colour for the guides.
Click OK when you're washed to shut out of the Preferences dialog box. The guides in the certificate window now announced in the new colour (note that Photoshop will continue to display guides in this new color until yous go back to the Preferences and change the color back to Cyan or choose a different color):

The guides at present appear in the new color, making them easier to see.
Step 3: Draw A Shape In The Center Of The Document
You tin create very complex patterns in Photoshop, or they can be every bit simple as, say, a repeating dot or circumvolve. Let's draw a circle in the heart of the document. First, select the Elliptical Marquee Tool from the Tools console. By default, it's hiding backside the Rectangular Marquee Tool, and then click on the Rectangular Marquee Tool and concur your mouse button down for a second or two until a fly-out menu appears, then select the Elliptical Marquee Tool from the list:

Click and hold on the Rectangular Marquee Tool, and so select the Elliptical Marquee Tool.
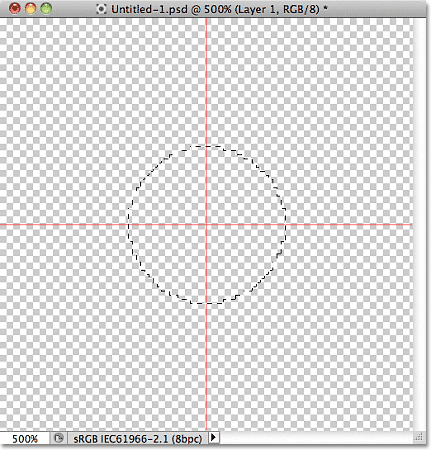
With the Elliptical Marquee Tool selected, move the crosshair straight over the intersection point of the guides in the center of the certificate. Agree down Shift+Alt (Win) / Shift+Option (Mac), click in the center of the certificate, then with your mouse push button nevertheless held down, drag out a circular selection. Belongings the Shift primal every bit yous elevate will strength the shape of the choice into a perfect circle, while the Alt (Win) / Option (Mac) cardinal tells Photoshop to draw the selection outline from the middle. When you're done, your option outline should look like to this (don't worry about the exact size equally long as it'due south close):

Concord downward Shift+Alt (Win) / Shift+Option (Mac) and drag out a circular selection outline from the eye.
Footstep iv: Fill The Selection With Blackness
Get up to the Edit menu at the top of the screen and choose Fill:

Become to Edit > Fill up.
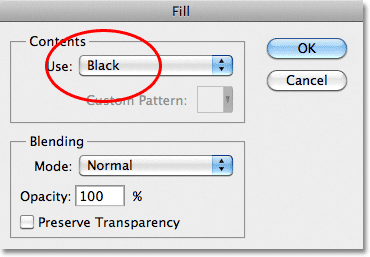
This opens the Fill up dialog box, where nosotros tin choose a color to fill up the selection with. Set the Use selection at the top of the dialog box to Black:

Prepare the Use option to Blackness.
Click OK to close out of the dialog box. Photoshop fills the circular option with blackness. Press Ctrl+D (Win) / Command+D (Mac) to apace remove the pick outline from around the shape (you could likewise go up to the Select card at the pinnacle of the screen and cull Deselect, but the keyboard shortcut is faster). Go along in mind that my document is withal zoomed in to 500%, which is why the edges of the circle appear blocky:

The selection has been filled with blackness.
Shortcodes, Deportment and Filters Plugin: Error in shortcode [ads-basics-middle]
Stride 5: Duplicate The Layer
With merely this one circle added in the heart of the tile, we could save the tile as a pattern, just let's brand it look a fleck more interesting before we practise that. Starting time, make a copy of the layer by going upwards to the Layer menu at the top of the screen, choosing New, so choosing Layer via Re-create. Or, if you lot prefer keyboard shortcuts, press Ctrl+J (Win) / Control+J (Mac):

Go to Layer > New > Layer via Copy.
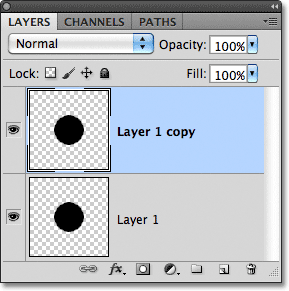
Zero will happen yet in the certificate window, but a re-create of the layer, which Photoshop names "Layer 1 re-create", appears above the original in the Layers panel:

The Layers panel showing a copy of Layer ane higher up the original.
Stride 6: Employ The Offset Filter
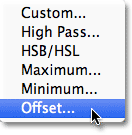
When designing tiles to use as repeating patterns, there'south one filter you'll use almost every time, and that'due south Offset, which you lot tin can get to by going up to the Filter card at the top of the screen, choosing Other, then choosing Offset:

Get to Filter > Other > Offset.
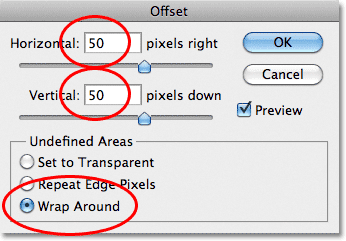
This opens the Showtime filter dialog box. The Get-go filter moves, or offsets, the contents of a layer by a specified number of pixels either horizontally, vertically, or both. When creating simple repeating patterns like the one we're designing here, you'll desire to enter one-half the width of your document into the Horizontal input box and one-half the height of your document into the Vertical input box. In our case, we're working with a 100 px x 100 px document, and then gear up the Horizontal option to l pixels and the Vertical option besides to 50 pixels. At the lesser of the dialog box, in the Undefined Areas section, make sure Wrap Effectually is selected:

Set the Horizontal and Vertical options to half the dimensions of the document and make certain Wrap Around is checked.
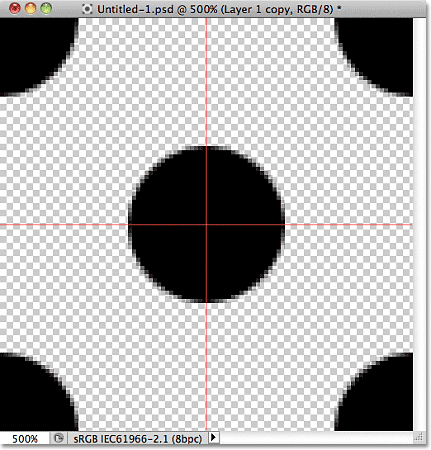
Click OK to close out of the dialog box. In the document window, we see that the Commencement filter has taken the copy of the circle nosotros made in the previous step and split it into four equal parts, placing them in the corners of the certificate. The circle remaining in the center is the original circle we drew on Layer 1:

The image after running the Offset filter.
Step 7: Ascertain The Tile As A Pattern
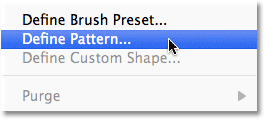
With the tile designed, allow's salve it as an bodily pattern, a process Photoshop refers to as "defining a pattern". Go up to the Edit menu at the superlative of the screen and choose Ascertain Design:

Go to Edit > Define Pattern.
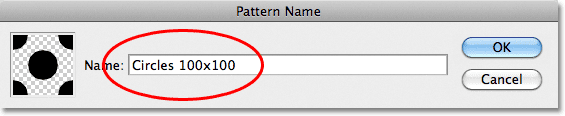
Photoshop will pop open up a dialog box request you lot to name the new pattern. It's a skillful idea to include the dimensions of the tile in the name of the pattern in case you design several similar tiles at different sizes. In this case, name the tile "Circles 100x100". Click OK when you're washed to close out of the dialog box. The tile is now saved as a pattern!

Name the pattern "Circles 100x100".
Step 8: Create A New Certificate
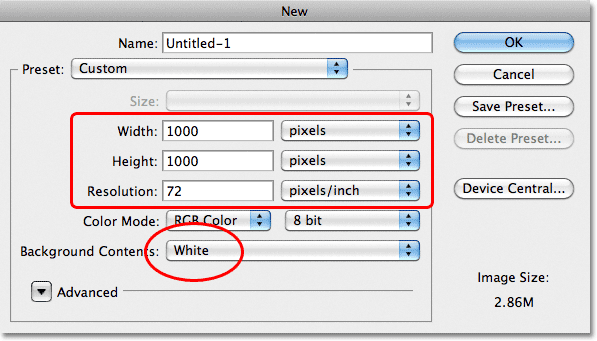
Nosotros've designed our tile and defined it as a pattern, which means we can now use it to fill an entire layer! Let'south create a new document to work in. But as we did back in Step 1, go up to the File carte and cull New. When the New Certificate dialog box appears, enter 1000 pixels for both the Width and Height. Go out the Resolution fix to 72 pixels/inch, and this time, fix the Groundwork Contents to White then the groundwork of the new document is filled with solid white. Click OK when you're done to shut out of the dialog box. The new document will appear on your screen:

Create a new m px x yard px document with a white background.
Footstep 9: Add A New Layer
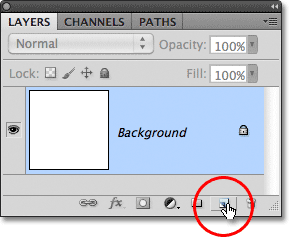
Nosotros could only make full the document's Groundwork layer with our design, but that would seriously limit what we can do with it. Equally nosotros'll see in the adjacent tutorial when nosotros look at adding colors and gradients to patterns, a much ameliorate way to work is to place the repeating pattern on its ain layer. Click on the New Layer icon at the lesser of the Layers panel:

Click on the New Layer icon.
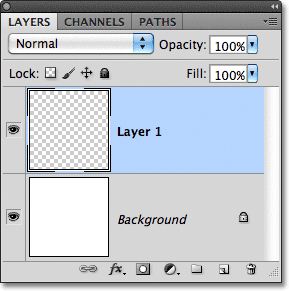
A new blank layer named "Layer one" appears above the Background layer:

The new layer appears.
Pace 10: Fill The New Layer With The Design
With our new layer added, permit's fill it with our pattern! Go upward to the Edit menu and choose Fill up:

Go to Edit > Fill.
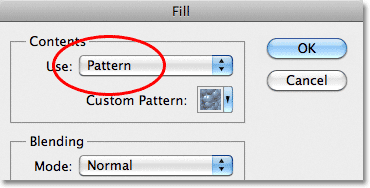
Normally, Photoshop's Fill control is used to fill a layer or selection with a solid color, but as we did back in Step 4 when we used it to fill up the round selection with black. Just nosotros can also utilize the Fill command to fill something with a blueprint, and we practice that by first setting the Apply option at the meridian of the dialog box to Pattern:

Change the Apply choice to Design.
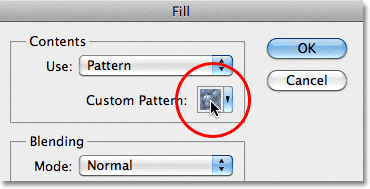
With Design selected, a second option, Custom Pattern, appears directly below information technology, which is where we choose the pattern we want to utilize. Click on the pattern preview thumbnail:

Click straight on the Custom Design thumbnail.
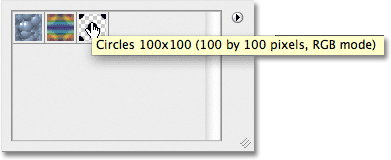
This opens the Pattern Picker, which displays modest thumbnails of all the patterns we currently have to choose from. The circle design we just created will be the last thumbnail in the list. If you have Tool Tips enabled in Photoshop'south Preferences (they're enabled by default), the proper name of the pattern will appear when your hover your cursor over the thumbnail. Double-click on it to select it and exit out of the Design Picker:

Select the "Circles 100x100" pattern in the Pattern Picker.
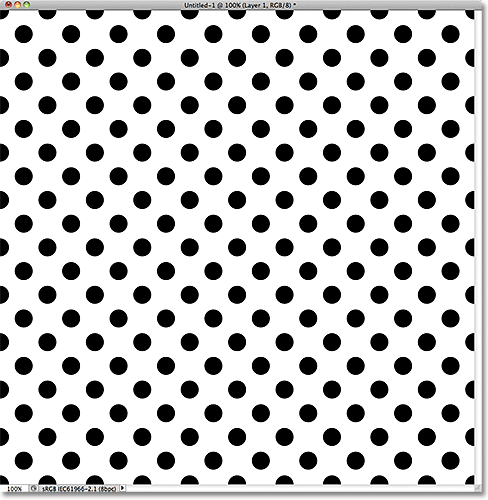
Once you've selected the pattern, all that's left to practise is click OK to close out of the Fill dialog box. Photoshop fills the blank layer in the certificate with the circle pattern, repeating the tile as many times as needed:

Layer 1 is now filled with the repeating circle blueprint.
Where to become next...
And that's really all there is to it! Evidently our black and white circumvolve pattern won't win us many awards, but the important things to take away from this first tutorial are the steps we used to create information technology, designing a single tile, defining the tile as a pattern, so using Photoshop'south Fill up command to fill an entire layer with the blueprint. Upward side by side, nosotros'll beginning taking things further by learning how to add colors and gradients to our patterns! Or visit our Photoshop Nuts section to learn more than nigh the basics of Photoshop!
Other Stuff
© 2022 Photoshop Essentials.com.
For inspiration, not duplication.
Site design by Steve Patterson.
Photoshop is a trademark of Adobe Systems Inc.
How To Create Patterns In Photoshop,
Source: https://www.photoshopessentials.com/basics/repeating-patterns-intro/
Posted by: clarkrairy1959.blogspot.com


0 Response to "How To Create Patterns In Photoshop"
Post a Comment